As most of you know (I didn't until just recently), Office 2007 removed much of the CSS rendering capabilities of 2003 and earlier. The most important styles removed are: background-image, position, float.
OK, that's my opinion, but I'm pretty sure I'm right. So now, instead of using divs to design, we now have to go back to tables to do it. Well, that sucks. You can do a search for "Office 2007 and CSS" in google and the top result will be Microsoft's page on what is supported and what isn't supported or just click here.
Microsoft did one nice thing and created a "CSS validator for Office 2007" for Dreamweaver. If you have a PC and Dreamweave MX/MX2004/8/CS3 you can download it here.
However, if you are on a Mac you have no such luck. Until now. Basically, the installer installs a XML document and a text file with the CSS definitions that are supported. So I installed it on a PC, took the files and put them on my Mac and viola! the definitions work in Dreamweaver CS3 on a Mac. You can download the files here.
Download the zip file, open up Applications > Adobe Dreamweaver CS3 (or Macromedia > Dreamweaver MX/MX2004) > configuration > BrowserProfiles.
You can then open up the zip file and place the two files in the BrowserProfiles folder.

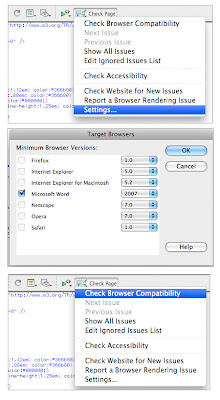
To use it, restart Dreamweaver, click the Check Page button (I don't know if it's that in MX versions), click Settings..., make sure Word 2007 is check, and hit OK. You are done! Now you will know what CSS you put in that isn't supported and will have to change.
Hopefully this will help one person. Oh, and no I don't use the WYSIWYG portion of Dreamweaver. Code view only.

No comments:
Post a Comment